Kỹ năng thuyết phục người tiêu dùng cần ứng dụng vào mọi trường hợp, thậm chí là trong việc thiết kế Website. Nhà thiết kế hãy sử dụng các phương pháp thiết kế Website thuyết phục bằng cả cái tâm để khiến người dùng thấu hiểu và mua hàng ngay lập tức. Với nhiều phương pháp thuyết phục có sẵn, chúng ta phải chọn lọc phương pháp nào nên áp dụng.
Chiếc túi kinh nghiệm thuyết phục được lấp đầy với các công cụ mạnh mẽ dựa trên tâm lý học người tiêu dùng. Những công cụ này bắt nguồn từ bộ “6 nguyên tắc thuyết phục đến 10 lần số lượng mẫu thuyết phục” của Cialdini. Trình bày với tất cả các phương pháp này, có thể rất hấp dẫn để sử dụng tất cả chúng để bao quát tất cả các cơ sở có thể, bằng cách sử dụng một “shotgun approach” (súng săn tiếp cận), hy vọng rằng một trong số đó sẽ cộng hưởng với người dùng mục tiêu của bạn.

Tuy nhiên, áp dụng các nguyên tắc và mô hình thuyết phục một cách khó hiểu cuối cùng chỉ tạo ra một mớ lộn xộn. Giống như thiết kế trải nghiệm người dùng, thiết kế cho mọi người là thiết kế không cho riêng ai cả. Các kỹ thuật thuyết phục được tạo ra một cách ngẫu nhiên cũng sẽ khiến người dùng cảm thấy bị thao túng, không kiểm soát được, khiến họ từ bỏ trang web hoặc sự trải nghiệm. Chìa khóa để thuyết phục người dùng của bạn khiến nó thật đơn giản: sử dụng các kỹ thuật và chiến thuật hướng đến sự thuyết phục, tức khắc sẽ hiệu quả.
Thiết kế Website bán hàng Online thuyết phục khách truy cập mua hàng ngay lập tức
Phễu thuyết phục người tiêu dùng
AIDA là cụm từ viết tắt được sử dụng trong marketing và quảng cáo để mô tả các giai đoạn mà khách hàng trải qua trong quá trình mua hàng. Chúng bao gồm sự chú ý (Attention), sở thích (Interest), ham muốn (Desire) và hành động (Action), thường theo sau là một loạt các giai đoạn về nhận thức (suy nghĩ) và cảm xúc (cảm giác) lên đến đỉnh điểm trong giai đoạn hành vi (ví dụ như mua hàng hoặc dùng thử). Điều này nghe có vẻ quen thuộc vì đây là những gì chúng ta sẽ phải làm trong quá trình thiết kế, đặc biệt là thiết kế Website thuyết phục người tiêu dùng.
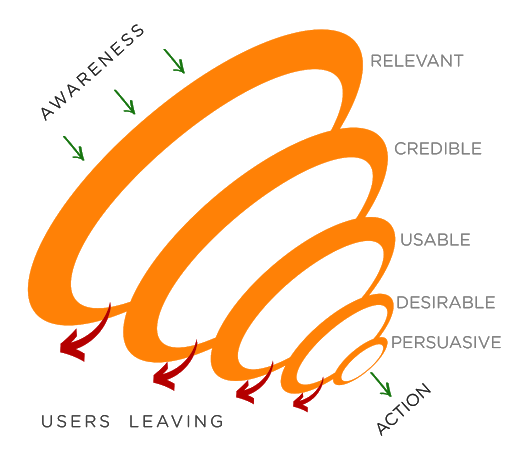
Khi nói đến thiết kế Website thuyết phục người tiêu dùng, người dùng trải qua một vài giai đoạn nhỏ giữa Nhận thức và Hành động. Thiết kế nên dẫn dắt họ theo từng bước. Tôi không (chưa) có từ cái tên nào có vẻ thông thái cho nó, nhưng các giai đoạn mà thiết kế phải đưa người dùng đến là:
- Nhận thức
- Liên quan
- Đáng tin cậy
- Khả dụng
- Kỳ vọng
- Thuyết phục
- Hành động

Khi người dùng đang dự tính một hành động (như đặt phòng khách sạn), họ phải tìm ra được trang web, ứng dụng hoặc sự trải nghiệm. Khi họ bắt đầu hành trình của họ trên trang web của bạn, họ nhanh chóng đánh giá trải nghiệm ra sao, nên bước tiếp hay bỏ trang và đến trang khác. Với số ít người dùng tiếp tục các giai đoạn tiếp theo, số lượng người dùng ở mỗi giai đoạn bắt đầu thu hẹp dần, giống với hình dạng của phễu như được hiển thị ở hình trên.
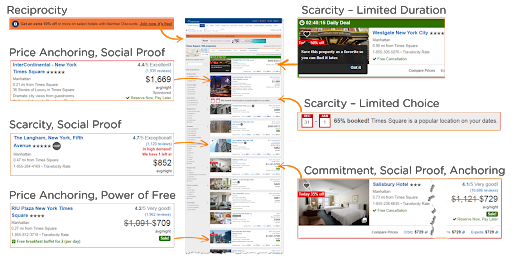
Hãy giả định những gì có thể xảy ra trong suy nghĩ người dùng khi họ thông qua trải nghiệm đặt phòng khách sạn cho Đêm Giao thừa tại Quảng trường Thời đại và một số lý do khiến họ có thể bỏ đi trong từng giai đoạn.
Nhận thức
“Hmmm… Tôi bắt đầu từ đâu đây? Chuỗi khách sạn hứa hẹn mức giá thấp nhất nếu chúng tôi đặt phòng trực tiếp với họ, nhưng tôi sẽ không thể xem các khách sạn khác xung quanh Quảng trường Thời đại. Khách sạn … Có lẽ tôi nên thử một đại lý du lịch trực tuyến như Trivago (trông giống như anh chàng/ cô nàng Trivago làm quảng cáo!) để có nhiều sự chọn lựa hơn. Tôi cũng sẽ nhanh chóng tra Google xem liệu có các phương án nào khác không”.
Người dùng phải biết đến trang web, ứng dụng hoặc trải nghiệm của bạn để sử dụng nó – dĩ nhiên rồi!
Liên quan, thích hợp
“Tôi đã tìm thấy Hotel Tonight trên Google. Có vẻ như đây là một sự lựa chọn tuyệt vời để có phòng vào phút chót, nhưng quá trễ rồi – nó không thích hợp với tôi”.
Nếu trải nghiệm của bạn không liên quan đến những mục tiêu người dùng muốn, họ sẽ rời đi và thử nơi khác. Nếu sản phẩm hoặc dịch vụ của bạn có liên quan nhưng không thể tìm thấy được bởi người dùng, hãy cải thiện việc điều hướng, tìm kiếm và bố cục nội dung để đảm bảo sản phẩm và dịch vụ của bạn hiển thị khi họ tìm đến. Tất cả mọi thứ không bắt buộc phải hiện ra ngay trong một cú nhấp chuột. Nhưng nếu người dùng “đánh hơi” được thông tin, hoặc bạn phát tín hiệu làm họ nghĩ rằng đang đi đúng hướng, họ sẽ lần theo mọi dấu vết để đến thông tin đó.
Đáng tin cậy
“Thiết kế này trông như thể nó chưa được cập nhật từ thời kỷ nguyên GeoCities đã rất lạc hậu vậy (http://www.arngren.net/).
– Hồi chuông cảnh báo vang lên trong đầu –
Tôi thoát đây”.
Người dùng nhận thức được nhiều rủi ro có sẵn trên trực tuyến và tìm kiếm các dấu hiệu tin cậy bao gồm thương hiệu và tên miền nổi tiếng, trang web bảo mật, thiết kế chuyên nghiệp, thông tin liên hệ có thực và chứng chỉ hoặc bằng cấp từ bên thứ ba. Kết hợp các yếu tố này để tạo ra sự an tâm cho người dùng.
Tính khả dụng
“Tôi không thể hiểu được có thứ gì trong phần điều hướng, và kết quả tìm kiếm có hàng trăm kết quả vô ích. Trang chủ hình ảnh đẹp, nhưng điều đó có nghĩa là tôi phải cuộn trước khi có thể xem bất kỳ nội dung mình quan tâm”.
Thật ngạc nhiên là tính khả dụng vẫn là một vấn đề lớn với nhiều trang web. Thực hiện theo các phương pháp trải nghiệm người dùng tốt nhất trong quá trình thiết kế và thử nghiệm để kiểm chứng thiết kế có khả dụng.
Kỳ vọng
“Điều này làm tôi nhớ đến Craigslist – nó khả dụng, nhưng phần thiết kế chỉ khiến tôi muốn thoát ra ngay. Tôi sẽ thử các website khách sạn khác có các trải nghiệm tương tác, phong phú hơn”.
Nhiều như chúng ta muốn tin, quyết định của người dùng không phải lúc nào cũng hợp lý và thường bị chi phối bởi cảm xúc và chúng ta có thể xoay chuyển tình thế nhờ thiết kế. Tính khả dụng sẽ là một yếu tố giúp đạt hiệu quả tốt hơn; hay nói cách khác khiến website bắt mắt hơn.
Trong cuốn sách “Thiết kế Cảm xúc“ của mình, Don Norman giải thích: “Những thứ có tính hấp dẫn luôn đem lại hiệu quả – sức hấp dẫn của chúng tạo ra cảm xúc tích cực, khiến cho các quá trình về tinh thần trở nên mở hơn, sáng tạo hơn với những khó khăn nhỏ nhất”. Don nói về ba khía cạnh khác nhau để đánh giá một thiết kế: theo bản năng, hành vi và phản ánh. Thiết kế theo bản năng liên quan bề ngoài – hiện thực hóa, hành vi là về sự hài lòng và hiệu quả khi sử dụng, và thiết kế phản ánh liên quan đến việc hợp lý hóa và trí tuệ hóa một sản phẩm.
Thuyết phục
“Tuyệt vời! Một danh sách dài các khách sạn với nhiều phòng trống cho Đêm Giao thừa. Không có lý do gì phải đặt phòng ngay tư bây giờ. Tôi sẽ quay lại sau dịp Lễ Tạ Ơn… ”
Người dùng đã quan tâm và sẵn sàng, nhưng phần thiết kế đã không đủ sức thúc đẩy anh ta hành động. Sử dụng các kỹ thuật thuyết phục có hợp lý áp dụng cho người dùng để điều hướng họ hành động theo ý bạn mong muốn.

Hành động
“Ghê thật! Khu vực này đã có 65% khách sạn đã được đặt cho Đêm Giao thừa. Nên đặt phòng ngay thôi. Khách sạn này trông khá đẹp, còn được phép hủy phòng miễn phí nữa – Tôi sẽ đặt ngay bây giờ! ”
Người dùng đi đến giai đoạn này tức là đã rất quan tâm, có thể đã sẵn sàng chi hầu bao rồi, và một thiết kế thu hút thúc đẩy anh ta để có hành động dự định đặt chỗ trước khi rời khỏi trang web.
Thuyết phục không phải là áp dụng tất cả các nguyên tắc và khuôn mẫu có sẵn, nhưng xác định có hệ thống có thể giải quyết các rào cản và thúc đẩy động lực người dùng trong mỗi bước của hành trình, và dìu dắt người dùng của bạn thông qua phễu để thực hiện hành động mong muốn.
Thuyết phục người tiêu dùng với phương pháp tiếp cận KISS
Hầu hết chúng ta đều quen thuộc với từ viết tắt KISS: “Keep It Simple, Stupid” (tạm dịch: Làm thật đơn giản dễ hiểu), mục tiêu chính trong thiết kế Website thuyết phục người tiêu dùng là đưa ra những nguyên tắc, chủ trương đơn giản, tránh những lối suy nghĩ phức tạp không cần thiết. Mượn các từ viết tắt trên để nêu lên 4 bước trong một quy trình thiết kế Website thuyết phục người tiêu dùng
Xác định hành vi mục tiêu
Bước đầu tiên là biết hành vi mục tiêu và xác định hành động đơn giản nhất có thể thay đổi hành vi đó. Lấy ví dụ về các công ty bảo hiểm nhân thọ có kỳ hạn, nói thẳng ra là họ được lợi nếu chủ mua bảo hiệm còn khỏe mạnh và không chết trong khi chính sách còn hiệu lực. Trong khi đó những công ty này có tham vọng lâu dài, bằng việc khuyến khích các chủ hợp đồng có cuộc sống khỏe mạnh hơn (đôi bên có lợi). Điều đó có thể được chia nhỏ thành hành vi mục tiêu đơn giản mỗi ngày là đi bộ 10.000 bước mỗi ngày. Hành vi đơn giản, dễ đạt được, có thể đo lường, và góp phần vào mục tiêu dài hạn của các chính sách về sức khỏe.
Một công ty bảo hiểm như ví dụ dưới đây đề xuất với các khách hàng mới về chiếc Apple Watch mới nhất, chỉ cần chi một khoản thanh toán ban đầu giá thấp ($25). Các khoản trả góp hàng tháng liên tục có thể được miễn nếu chủ hợp đồng là người đi đầu về lối sống năng động và tập thể dục thường xuyên (ví dụ: đi bộ khoảng 10.000 bước một ngày). Khoảng một nửa số người tham gia đã đạt được mục tiêu này hàng tháng, mặc dù vẫn có nhiều ý kiến cá nhân chung quanh.

Xác định rào cản và tạo động lực
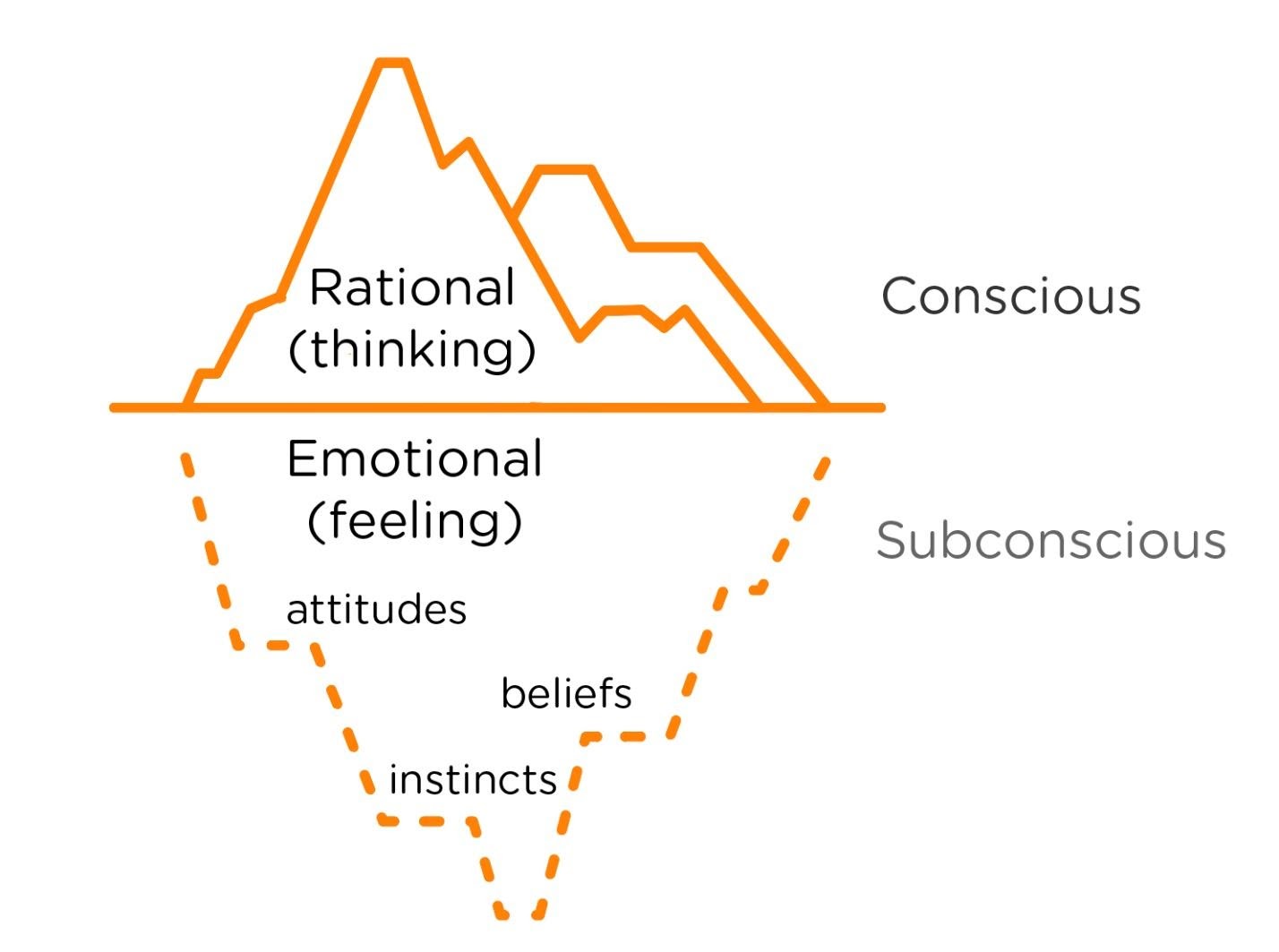
Nghiên cứu người dùng cho các thiết kế thuyết phục đào sâu xuống bề mặt từ mức độ tư duy chạm đến mức độ cảm giác, và vượt ra ngoài mức độ cảm xúc, như được hiển thị dưới đây. Tìm hiểu người dùng ở cấp độ sâu hơn sẽ giúp bạn áp dụng tâm lý học để giúp thiết kế hút người dùng tham gia vào hành vi đã được xác định. Các cuộc phỏng vấn tập trung tìm ra cảm xúc của người dùng, khám phá các rào cản và động lực mà trong ý thức hoặc tiềm thức khi cố gắng đạt được mục tiêu hành vi họ phải đối mặt. Điều này giúp chúng ta xác định những rào cản nên phá bỏ, động lực nào nên phát huy, thông qua các kỹ thuật và chiến thuật thiết kế thuyết phục.

Đơn giản hóa trải nghiệm
Đơn giản hóa trải nghiệm thiết kế của các giai đoạn đầu tiên của phễu, khi người dùng trải qua các xác minh tinh thần về mức độ liên quan, độ tin cậy và tính khả dụng của trải nghiệm. Điều này bao gồm việc giúp người dùng dễ dàng tìm thấy những gì họ cần, các chỉ báo độ tin cậy như thiết kế chuyên nghiệp, thông tin liên hệ và chứng chỉ hoặc chứng nhận của bên thứ ba cũng như giải quyết các vấn đề về tính khả dụng. Như Steve Krug đã tóm tắt nó rất ngắn gọn: “Đừng bắt tôi nghĩ”.
Lựa chọn các trigger tiếp cận
Người dùng đã thực hiện đến đây trong quá trình này rất quan tâm đến điều gì đó bạn phải cung cấp. Là một nhà thiết kế, bạn phải hướng họ đến thực hiện hành động mà bạn muốn họ thực hiện. Nên khởi đầu với 6 nguyên tắc thuyết phục của Robert Cialdini:
- Tính đối ứng
Mỗi người có trách nhiệm khi nhận lại phải biết cho đi.
- Sự khan hiếm
Mọi người muốn nhận được càng nhiều càng tốt.
- Thẩm quyền
Mọi người luôn nghe theo lời khuyên của các chuyên gia đáng tin cậy, có kiến thức.
- Tính nhất quán
Mọi người thích nhất quán với những điều họ đã nói hoặc làm trước đây.
- Thiện cảm
Mọi người xu hướng nói có với những người mà họ có thiện cảm.
- Sự đồng thuận (Bằng chứng xã hội)
Đặc biệt khi không chắc chắn, mọi người sẽ dựa trên các hành động và hành vi của người khác để đưa ra quyết định.
Có rất nhiều các mẫu thiết kế và phương pháp thuyết phục khác nhau áp dụng những nguyên tắc này, một số đã từng đăng trên Smashing Magazine (pattern, trigger) hoặc trong những sách sẽ được liệt kê ở cuối bài. Như bạn có thể nhận thấy, nhiều mẫu thuyết phục có liên quan đến các mẫu giao diện người dùng UI, bởi vì thuyết phục là một phần nhằm giảm sự bất đồng và đơn giản hóa những gì người dùng cần thực hiện tại bất kỳ thời điểm nào. Ví dụ, mẫu thuyết phục của Limited Choice có thể được thực hiện thông qua mẫu giao diện người dùng của Progressive Disclosure.
Cứ cho là có hàng chục mẫu và phương pháp (tùy thuộc vào nơi bạn nhìn), điều quan trọng là phải sử dụng một cách chọn lọc các phương pháp sẽ đáp ứng người dùng. Áp dụng tất cả các mẫu thiết kế trong một số việc sẽ dẫn đến hệ quả các bằng chứng thuyết phục rất lộn xộn và choáng ngợp, có thể khiến họ rời khỏi trang web của bạn.
Kiểm tra lại các bằng chứng thuyết phục
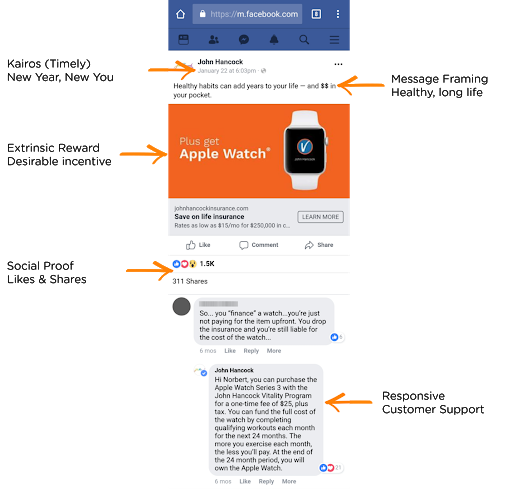
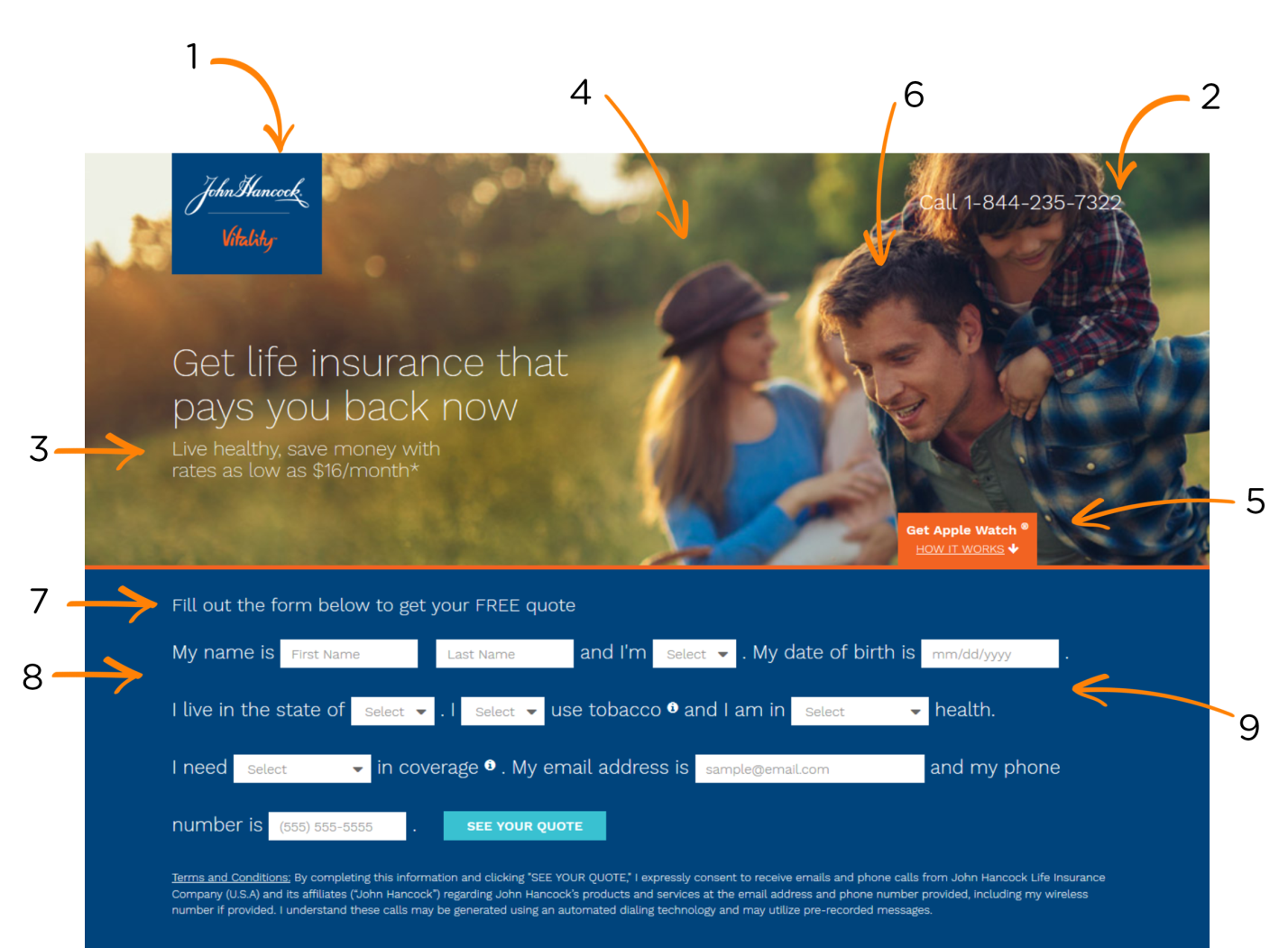
Chúng ta hãy xem xét kỹ hơn ví dụ trước đây về bảo hiểm nhân thọ kỳ hạn thông qua con mắt ở người có động lực (mua bảo hiểm nhân thọ) và có khả năng (trả chi phí bảo hiểm nhân thọ hàng tháng). Như tôi, giả sử rằng người dùng này đã một bài đăng được tài trợ trên Facebook. Trong giai đoạn nhận thức và mức độ liên quan, có một số điểm thuyết phục thu hút được hiển thị bên dưới khiến người dùng nhấp vào “Tìm hiểu thêm”.

Nhấp vào nút “Tìm hiểu thêm” sẽ đưa người dùng đến trang đích mà chúng ta sẽ kiểm tra với một luồng người nhận thuyết phục:

Động cơ chính của người dùng trong việc mua bảo hiểm nhân thọ có thời hạn là: “Bảo vệ gia đình” và rào cản lớn là “Chi phí cao”.
- Tên tuổi uy tín (Độ tin cậy)
Nếu bạn chưa từng nghe nói về công ty này, John Hancock là một người nổi tiếng và một thuật ngữ được sử dụng bởi từ này ở Hoa Kỳ là chữ ký của một người. Công ty đã tồn tại khá lâu.
- Số điện thoại miễn phí cước (Tín dụng)
Tổ chức bền vững và hợp pháp.
- Khung thông điệp
Sống khỏe mạnh, cũng được minh họa bằng hình ảnh của một gia đình vui chơi ngoài trời, gương mặt vui vẻ
“Sản phẩm bảo hiểm nhân thọ này sẽ giúp tôi sống lâu hơn, sống cuộc sống hạnh phúc như họ, và bảo vệ gia đình tôi nếu có biến cố xảy ra mà không tổn hao nhiều tiền bạc”.
- Những người như tôi & xã hội
Gia đình trong ảnh cũng giống như gia đình tôi (hoặc gia đình bên cạnh) – Tôi có thể nhìn thấy chính bản thân mình đang ngồi trên một đồng cỏ xanh mướt (kích thích bản năng và phản xạ).
- Phần thưởng bên ngoài
Đồng hồ Apple với giá 25 đô la – phần thưởng đây!
- Dấu hiệu trực quan
Thành viên gia đình được nhắm tới (người trụ cột gia đình) hướng ánh mắt trực tiếp của anh ấy vào biểu mẫu bên dưới, dẫn người dùng đến bước tiếp theo.
- Foot-in-the-door (tạm dịch: dòng gợi mở biểu mẫu)
Lời trích dẫn này sẽ không khó gì.
- Máy tính trong vai trò nhân tố xã hội
Các thông tin cần điền mang giọng điệu và định dạng như một dạng hội thoại, không phải dạng thông thường trong hàng và cột. Thông tin có vẻ hợp lý để tạo báo giá.
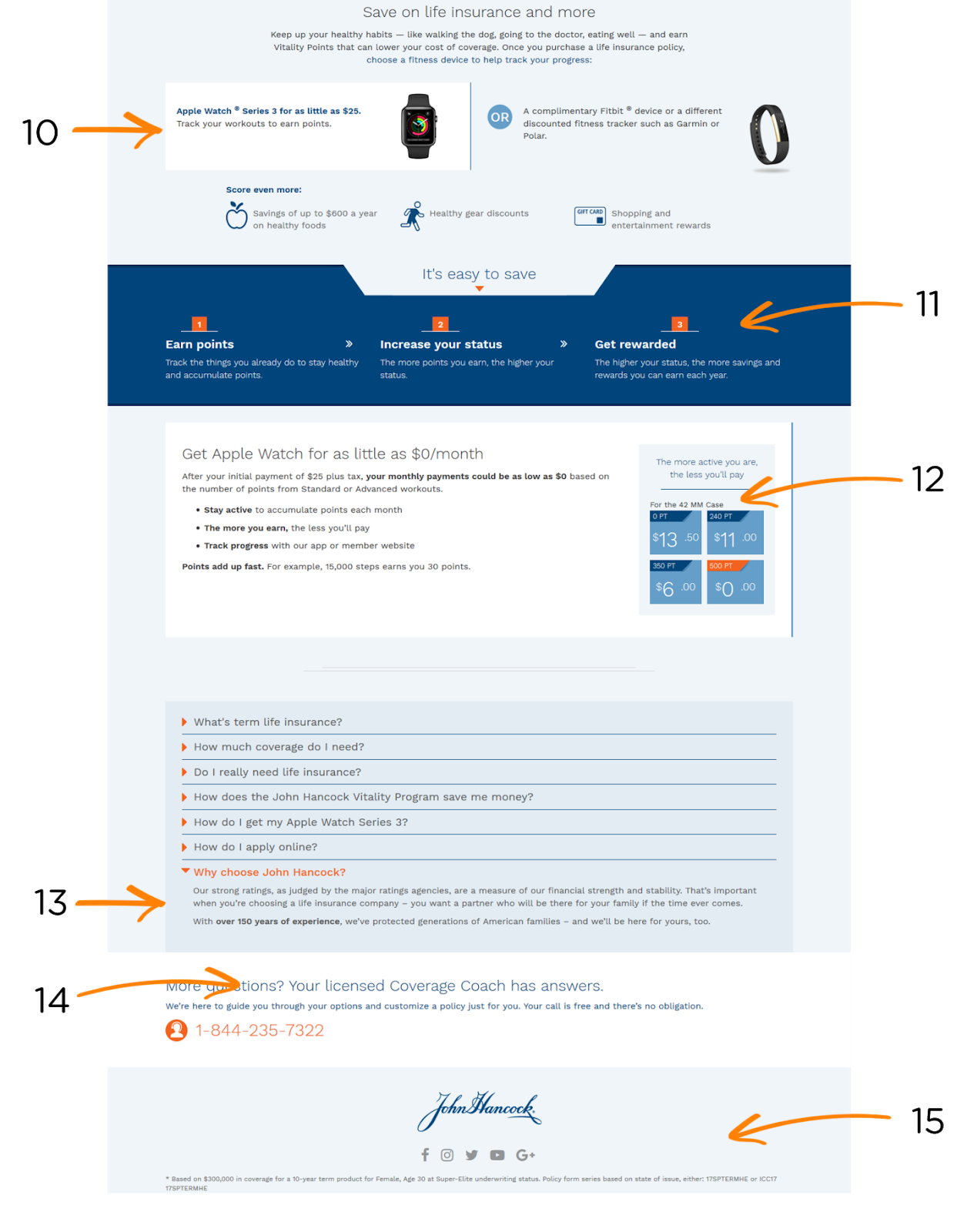
- Cam kết & nhất quán
Nhờ lợi thế điền biểu mẫu nhanh chóng, dễ dàng và miễn phí, rất có thể là người dùng sẽ hành động nhất quán và liền mạch mỗi khi đến bước tiếp theo (ứng dụng), trừ khi có một rào cản khác (giá, lợi ích nhận được, v.v.)

- Khách hàng được lựa chọn
Người dùng có thể lựa chọn thiết bị họ muốn.
- Phần thưởng thêm
Bạn cố gắng sẽ nhận được nhiều phần thưởng hơn.
- Khách hàng được lựa chọn
Người dùng được chọn số tiền họ trả (càng tham gia hoạt động chạy bộ tích cực, bạn sẽ càng trả ít hơn). Ngoài ra, trong trường hợp người dùng không thực hiện, chi phí thông báo trong đóng khung chỉ là 13 đô la (mỗi tháng).
- Sự tin cậy
Công ty bảo đảm tuổi thọ và quyền bảo vệ tại Mỹ.
- Thẩm quyền
Chuyên viên bảo hiểm sẽ được cấp phép (không chỉ công ty).
- Luồng truy cập
Một cách để giữ người dùng trong luồng và không bị phân tán là vô hiệu hóa các liên kết truyền thông xã hội (điều này có thể khiến bạn đặt ra câu hỏi: tại sao phải làm vậy?).
Tất cả 15 điều trên sẽ mất rất nhiều thời gian để phân tích và học hỏi hơn trong thực thế, mà hầu hết điều này được người xem xử lý tiềm thức trong vài giây, thường với một hai cái đảo mắt.
Ngoài các phương pháp thiết lập độ tin cậy, thuyết phục được sử dụng sẽ củng cố động lực chính “Bảo vệ gia đình” (nhận bảo hiểm, phần thưởng giúp tôi sống lâu hơn cho gia đình), và xóa nhòa rào cản “Chi phí cao” (chi phí hàng tháng thấp, khoản tiết kiệm phụ, không phải trả tiền theo dõi liên tục). Lưu ý cách chúng hoạt động, không làm xung đột hoặc làm lộn xộn trải nghiệm.
Kết luận
Kỹ năng thuyết phục ứng dụng vào tất cả mọi thứ xung quanh trong cuộc sống hàng ngày của chúng ta. Nhà thiết kế hãy sử dụng các phương pháp thiết kế thuyết phục bằng cả cái tâm để khiến người dùng thấu hiểu. Với nhiều phương pháp thuyết phục có sẵn, chúng ta phải chọn lọc phương pháp nào nên áp dụng. Chúng ta có thể sử dụng phương pháp KISS để khiến mọi thứ thật đơn giản:
- (Know) Biết hành vi nào đúng để nhắm mục tiêu
- (Indentify) Xác định rào cản và động lực
- (Simplify) Đơn giản hóa trải nghiệm
- (Select) Chọn “mồi câu” thích hợp
KISS cũng nhắc nhở chúng ta Keep It Simple & Straighforward ( đơn giản và đi thẳng vấn đề), bằng cách chọn một hành vi mục tiêu đơn giản, đơn giản hóa trải nghiệm người dùng và bằng cách áp dụng các kỹ thuật thuyết phục sẽ dẫn đến hành vi mục tiêu mà không làm người dùng choáng ngợp.
Nguồn: www.smashingmagazine.com
Mời bạn xem thêm: Dịch vụ Quảng Cáo Google Ads bùng nổ doanh số bán hàng Online uy tín tại Miền Bắc









