A/B Testing là công cụ hữu ích được các chuyên gia thiết kế Website và Digital Marketing sử dụng để nghiên cứu hành vi của khách truy cập từ đó giúp tăng tỷ lệ chuyển đổi trên Website.
A/B Testing vẫn chưa thực sự phổ biến như các công cụ tiếp thị Internet như SEO, phân tích & đo lường Web (Google Analytic). Tuy nhiên, chỉ là mọi người chưa nhận thức được tầm quan trọng của nó. Họ chưa hoàn toàn định nghĩa A/B testing là gì, nó đem lại lợi ích gì hoặc họ nên sử dụng nó như thế nào. Bài viết dưới đây sẽ hướng dẫn chi tiết từ A-Z để bạn có thể sử dụng thành thạo A/B Testing.

A/B Testing là gì?
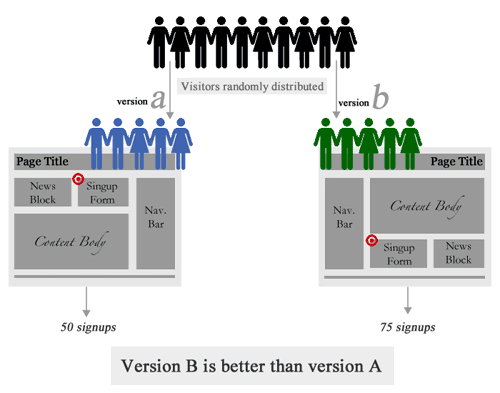
Về cốt lõi, A/B Testing chính xác như tên gọi của nó: có hai phiên bản của một đối tượng (A và B) và nguồn số liệu để xác định phiên bản nào thành công. Để xem phiên bản nào tốt hơn, bạn đồng thời thử nghiệm cả hai trong số chúng. Cuối cùng, bạn đo lường phiên bản nào đạt kết quả thành công hơn và chọn để ứng dụng trong thế giới thực.
Điều này tương tự như các thí nghiệm đã làm trong Khoa học 101. Nhớ lại thí nghiệm đã thử các chất khác nhau để xem loại nào hỗ trợ sự phát triển của cây và loại nào bị đào thải. Ở các chu kỳ khác nhau, bạn đã đo được sự phát triển của thực vật khi chúng phải đối mặt với các điều kiện khác nhau. Và cuối cùng, bạn tính toán được sự tăng chiều cao của các loài cây khác nhau.

A/B Testing trên Website cũng tương tự. Bạn có hai phiên bản thiết kế của 1 Website: A và B. Thông thường, A là bản thiết kế hiện có (được gọi là control) và B là bản thiết kế mới. Bạn chia lưu lượng truy cập Website của mình vào cả hai phiên bản và đo đạc hiệu suất dựa vào các chỉ số mà bạn quan tâm (tỷ lệ chuyển đổi, doanh số, tỷ lệ thoát trang, v.v.). Cuối cùng, bạn sẽ chọn được phiên bản hoạt động tốt nhất.
Vậy A/B Testing phải kiểm tra những gì?
Việc lựa chọn các yếu tố cần kiểm tra rõ ràng sẽ phụ thuộc vào mục tiêu của bạn.
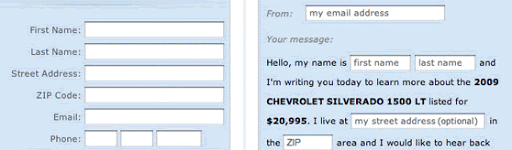
Ví dụ: Nếu mục tiêu của bạn là tăng số lượng thành viên đăng ký, thì bạn có thể kiểm tra các mục sau: độ dài của biểu mẫu đăng ký, các trường trong biểu mẫu, hiển thị chính sách bảo mật, tính minh bạch, v.v.
Mục tiêu của A/B Testing trong trường hợp này là tìm ra nguyên nhân cản trở khách truy cập đăng ký. Là vì biểu mẫu dài “như sông Vôn-ga” chăng? Hay vì khách hàng quan ngại về chính sách bảo mật? Liệu có phải nội dung Website không đủ sức thuyết phục khách truy cập đăng ký? Từng câu hỏi trên sẽ được giải đáp bằng bài kiểm tra A/B Testing dựa trên từng yếu tố phù hợp.
Mặc dù mỗi A/B Testing mang tính đặc thù, nhưng nhất định không thể thiếu một trong số 7 yếu tố sau đây:
- Từ ngữ, kích thước, màu sắc và vị trí của lời kêu gọi (là những nút click – CTA),
- Tiêu đề hoặc mô tả sản phẩm rõ ràng và thu hút,
- Chiều dài biểu mẫu và các loại trường,
- Bố cục và loại hình của Website,
- Giá sản phẩm và các khuyến mại nếu có,
- Hình ảnh trên trang đích (Landing Page) và trang sản phẩm,
- Số lượng văn bản trên trang (ngắn hay dài).
Thiết kế Landing Page chuyên nghiệp cho mọi lĩnh vực: tư vấn du học, nội thất, mỹ phẩm, thẩm mỹ viện, dược phẩm, nước hoa, thời trang cao cấp…
Lần đầu tạo A/B Testing trên Website
Một khi bạn đã chọn ra được những yếu tố cần kiểm tra, tất nhiên, bước tiếp theo là chọn một công cụ để tiến hành. Nếu bạn muốn có một công cụ cơ bản miễn phí và không cần lo lắng về HTML và JavaScript, hãy sử dụng Google Website Optimizer. Nếu bạn muốn một giải pháp thay thế dễ dàng hơn với một số tính năng bổ sung, hãy sử dụng Visual Website Optimizer . Còn rất nhiều sự lựa chọn mà chúng tôi sẽ bàn ở cuối bài. Bạn hãy đọc đến cuối để không bỏ lỡ nhé.
Phương pháp thiết lập A/B Testing cốt lõi của tất cả các công cụ đều giống nhau ít nhiều. Vậy nên, dù chưa chọn được công cụ chúng ta vẫn có thể bàn luận về cách thiết lập chúng.
Bạn có thể thiết lập A/B Testing theo một trong hai cách:
- Thay thế phần tử cần “test” trước khi tải trang. Nếu bạn có ý định kiểm tra một yếu tố cụ thể trên trang Web, chẳng hạn nút đăng ký, thì bạn cần phải tạo các biến thể khác nhau của nút đó (bằng HTML) trong công cụ kiểm tra. Khi cuộc kiểm tra tiến hành, công cụ A/B sẽ thay thế ngẫu nhiên nút gốc bằng một trong các biến thể, trước khi hiển thị trang cho khách hàng truy cập.
- Chuyển hướng đến một trang khác. Nếu bạn muốn kiểm tra toàn bộ trang, chẳng hạn thay theme màu xanh lam bằng màu đỏ, thì bạn sẽ cần phải tạo và tải lên một trang mới lên Website của mình. Ví dụ: nếu trang chủ của bạn là http://www.example.com/index.html, thì bạn sẽ cần phải tạo một biến thể có đường dẫn http://www.example.com/index1.html. Khi bài kiểm tra bắt đầu, công cụ sẽ chuyển hướng một số khách truy cập đến một trong các URL thay thế.
Khi bạn đã thiết lập các biến thể của mình theo một trong hai phương pháp này, bước tiếp theo là thiết lập mục tiêu chuyển đổi. Thông thường, bạn sẽ tạo một đoạn mã JavaScript, sao chép và dán vào một trang để khách truy cập đến đó thử nghiệm. Ví dụ: nếu bạn có 1 cửa hàng thương mại điện tử và bạn muốn kiểm tra màu của nút “Mua ngay”, thì mục tiêu chuyển đổi của bạn sẽ là trang “Cám ơn” được hiển thị trước mắt khách truy cập sau khi họ hoàn tất giao dịch mua hàng.
Ngay khi việc chuyển đổi diễn ra, công cụ A/B Testing sẽ ghi lại biến thể đã được hiển thị. Sau khi có đủ số lượng khách và kết quả chuyển đổi, bạn có thể kiểm tra để tìm ra biến thể nào mang lại nhiều chuyển đổi nhất. Chỉ vậy thôi! Thiết lập và tiến hành A/B Testing thực sự khá đơn giản phải không.
Những điều nên làm và không nên làm trong “A/B Testing”
Mặc dù A/B Testing là khái niệm siêu đơn giản, hãy ghi nhớ một số ghi chú sau. Những ghi chú này là kinh nghiệm đúc rút thực tế của tôi sau khi thực hiện nhiều A/B Testing (vì từng mắc nhiều sai lầm).
Điều không nên làm trong A/B Testing
- Khi thực hiện A/B Testing, không bao giờ chờ đợi để kiểm tra biến thể cho đến khi bạn kiểm tra xong bản hiện có. Luôn luôn kiểm tra cả hai phiên bản cùng một lúc. Nếu kiểm tra một phiên bản một tuần và lần thứ hai với phiên bản tiếp theo là sai. Có thể phiên bản B tệ hơn nhưng tình cờ có doanh số tốt hơn trong quá trình thử nghiệm. Luôn chia đều lưu lượng cho 2 phiên bản.
- Đừng kết luận quá sớm: Có một khái niệm gọi là “độ tin cậy thống kê”, nó xác định xem kết quả xét nghiệm của bạn có đáng kể hay không. Nó ngăn việc bạn soi xét quá mức vào kết quả nếu bạn chỉ nhận được một vài chuyển đổi hoặc khách truy cập cho mỗi biến thể. Hầu hết các công cụ A/B Testing đều cung cấp báo cáo thống kê có độ tin cậy có, nhưng nếu bạn đang kiểm tra thủ công, hãy xem xét sử dụng công cụ máy tính trực tuyến.
- Đừng liên tục gây bất ngờ cho khách thường xuyên truy cập: Nếu bạn đang kiểm tra một yếu tố mang tính cốt lõi trên Website của mình, chỉ nên kiểm tra với khách mới truy cập. Tránh gây sốc cho khách truy cập thường xuyên, đặc biệt là khi các biến thể thử nghiệm đó chưa chắc sẽ là kết quả bạn muốn chọn.
- Đừng để cảm tính quyết định thay bạn: Những người chiến thắng trong các A/B Testing thường gây ngạc nhiên hoặc tính không trực quan. Trên một Website có theme màu xanh lam, nút màu đỏ hoàn toàn nổi bật. Ngay cả khi màu đỏ không dễ nhìn thì cũng đừng vứt bỏ nó ngay lập tức. Đích đến với bài kiểm tra là để tăng tỷ lệ chuyển đổi, không phải tính thẩm mỹ. Vì vậy, đừng vội kết luận chỉ vì sự độc đoán của bạn.
Những điều nên làm trong quá trình “A/B Testing”
- Dự tính thời gian chạy thử nghiệm trước khi dừng. Dừng lại quá sớm có thể khiến bạn phải trả giá đắt vì có thể bạn đã nhận được kết quả có tốt nếu chờ đợi thêm một chút. Kéo dài cũng không phải là tốt. Bởi vì các biến thể hoạt động kém có thể khiến bạn trả giá bằng tỷ lệ chuyển đổi và doanh số bán hàng. Sử dụng calculator để xác định chính xác thời gian chạy thử nghiệm trước khi từ bỏ.
- Hiển thị cho khách truy cập lại các biến thể tương tự. Công cụ của bạn nên có một cơ chế để ghi nhớ biến thể mà khách truy cập đã thấy. Điều này ngăn chặn những sai lầm ngớ ngẩn, chẳng hạn như hiển thị cho người dùng mức giá khác hoặc một ưu đãi khuyến mại khác hoàn toàn.
- Làm cho A/B Testing nhất quán trên toàn bộ Website. Nếu bạn có dự định kiểm tra nút đăng ký xuất hiện ở nhiều vị trí trên trang, thì khách truy cập nên chỉ thấy duy nhất một biến thể. Hiển thị một biến thể trên trang 1 và một biến thể khác trên trang 2 sẽ làm sai lệch kết quả.
- Làm thật nhiều A/B Testing. Hãy tưởng tượng: rất có thể, A/B Testing đầu tiên cho ra một kết quả không như mong đợi. Nhưng đừng tuyệt vọng. Kết quả A/B Testing sẽ có 3 dạng: không có kết quả, kết quả tệ hoặc kết quả tốt. Chìa khóa để tối ưu hóa tỷ lệ chuyển đổi là thực hiện hàng tá A/B Testing, sao cho tất cả các kết quả là tốt thì sẽ tăng doanh số và đạt được mục tiêu.
Các Case Study điển hình về A/B Testing
Dưới đây là một số case study cho bạn một số ý tưởng thực tiễn về cách tạo ra chiến dịch A/B Testing.
Case-study nội dung: kiểm tra A/B Testing cho tiêu đề nhằm tăng tỷ lệ đăng ký trang
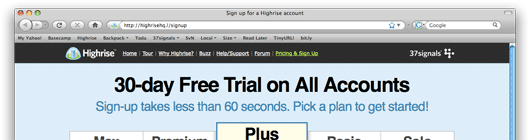
Đã có 37 lượt ghé thăm kiểm tra tiêu đề trên trang giá sản phẩm này. Họ phát hiện ra rằng “30-Day Free Trial on All Accounts” đã tạo ra số lần đăng ký nhiều hơn 30% so với bản gốc “Start a Highrise Account”.

“You Should Follow Me on Twitter Here” (Dustin Curtis): Bài kiểm tra phân tách này có nhiều phiên bản thử nghiệm lời kêu gọi hành động những người theo dõi Twitter. Dustin phát hiện ra rằng “You should follow me on Twitter here” hiệu quả hơn 173% so với văn bản gốc “I’m on Twitter”.

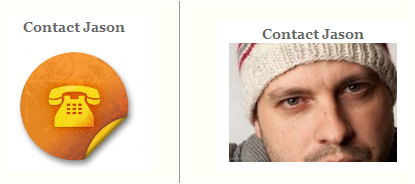
Hình ảnh con người tăng gấp đôi tỉ lệ chuyển đổi: Một kết luận đáng ngạc nhiên từ hai A/B Testing riêng biệt: đưa ảnh con người lên Website sẽ tăng lên gấp đôi tỷ lệ chuyển đổi. Nghiên cứu khoa học ủng hộ điều này, nói rằng tiềm thức chúng ta thường bị thu hút vào hình ảnh với mọi người.

Case Study tối ưu hóa Website của Google: Daily Burn, cải thiện hơn 20%. (Tim Ferriss).
Một biến thể đơn giản cung cấp cho khách truy cập ít lựa chọn hơn, từ đó dẫn đến tăng 20% chuyển đổi. Phiên bản được chọn cũng dễ nhìn hơn nhiều so với bản gốc do nhiều văn bản và chi tiết.

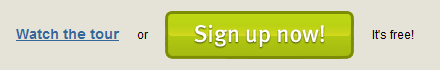
Chỉ 2 chữ, tăng tỉ lệ chuyển đổi lên 28%: It’s free” tăng số lần nhấp vào nút đăng ký lên 28%, cho thấy tầm quan trọng của việc kiểm tra các nút kêu gọi hành động. Với một chút thay đổi nho nhỏ có thể mang tới kết quả đáng ngạc nhiên.

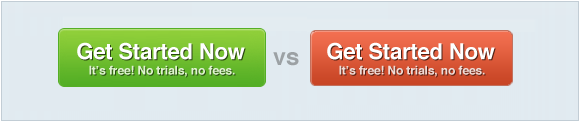
Chuyển nút đăng ký từ màu xanh lá cây sang màu đỏ. Cũng như kết quả của các A/B Testing khác, CareLogger đã tăng tỷ lệ chuyển đổi lên 34% chỉ bằng cách thay đổi màu sắc nút đăng ký từ xanh sang đỏ!

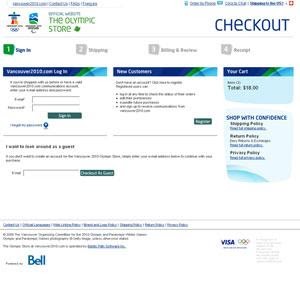
Trang thanh toán: đơn trang so với trang nhiều bước. Nếu bạn có một cửa hàng trực tuyến, sẽ rất phổ biến tình trạng khách truy cập từ bỏ lửng không mua hàng tại thời điểm thanh toán. A/B Testing phát hiện ra rằng quy trình thanh toán một trang hoạt động tốt hơn nhiều so với quy trình thanh toán nhiều trang trong việc hoàn thành doanh số.

Dạng biểu mẫu “Mad Libs” tăng chuyển đổi 25-40%. Đánh bại sự khôn ngoan thông thường, trong A/B Testing này, người ta đã phát hiện ra rằng một biểu mẫu kiểu đoạn văn với các trường nhập nội tuyến hiệu quả tốt hơn nhiều so với cách bố trí biểu mẫu truyền thống. Mặc dù kết quả trong việc cung cấp thông tin không hoàn toàn giống nhau.

Thiết kế lại hoàn toàn trang sản phẩm đã tăng doanh số lên 20%. Một công ty sản phẩm phần mềm đã thiết kế lại trang sản phẩm của họ để mang lại vẻ hiện đại và thêm các yếu tố xây dựng lòng tin (như con dấu, giấy chứng nhận, v.v.). Kết quả cuối cùng: tổng doanh số tăng lên 20%. Case study này cho thấy hiệu quả của thiết kế đối với kinh doanh bán hàng.

Case study nắm bắt phản hồi bằng kinh nghiệm Marketing – tăng chuyển đổi lên 3 chữ số. Thông qua một loạt các A/B Testing, họ đã tối ưu hóa tỷ lệ chọn tham gia danh sách đăng ký nhận email lên tới 258%. Trọng tâm là để loại bỏ tất cả yếu tố dư thừa và yêu cầu khách truy cập chỉ cung cấp địa chỉ email. Để hoàn thành hồ sơ đầy đủ của anh ấy / cô ấy, landing page đã tạo động lực cho khách truy cập bằng thẻ quà tặng Amazon (thử nghiệm bằng 1 bài kiểm tra khác).

Tài nguyên để tìm hiểu A/B Testing
Nếu bạn đọc bài viết này đến đây, thì A/B Testing hẳn đã khơi gợi sự quan tâm của bạn. Sau đây là một số tài nguyên được tuyển chọn về A/B Testing từ khắp các Website.
- A Roadmap To Becoming An A/B Testing Expert
- Multivariate Testing 101: A Scientific Method Of Optimizing Design
- Multivariate Testing In Action: Five Simple Steps
- In Defense Of A/B Testing
Lấy ý tưởng cho A/B Testing tiếp theo
- Which Test Won? Một trò chơi trong đó bạn đoán biến thể nào thắng trong một bài kiểm tra.
- 101 A/B Test Tips. Một nguồn tài liệu toàn diện về các mẹo, thủ thuật và ý tưởng.
- ABtests.com. Một nơi để chia sẻ và học hỏi các kết quả A/B Testing.
- A/B Ideafox. Một công cụ tìm kiếm cho case study A/B và đa biến.
Các bài giảng và tác giả
- Effective Testing của Ben Tilly.
- Practical Guide to Controlled Experiments on the Web (PDF) từ Microsoft Research.
- Introduction to A/B Tests từ 20bits blog
Các bài toán A/B Testing
- Statistics for A/B Tests từ 20bits blog.
- How Not to Do A/B Tests
- What You Should Know About the Mathematics of A/B Tests từ blog của tôi.
- Easy Statistics for AdWords A/B and Hamsters
- Statistical Significance and Other A/B Test Pitfalls
Nguồn: www.smashingmagazine.com
Thiết kế landing page chuyên nghiệp uy tín với hơn 10 năm kinh nghiệm