Điều quan trọng tiếp theo khi thiết kế website là gì? Là 3D và AR (Augmented Reality – Thực tế tăng cường).
Và hôm nay chúng ta sẽ tìm hiểu về Vectary, một phương thức sáng tạo đồ họa 3D và AR trực tuyến và công khai trên nền tảng có thể giúp bạn đi đầu xu thế. Nó có giao diện người dùng UI rất trực quan mà bất kỳ nhà thiết kế web nào cũng có thể hiểu ngay lập tức.

Triển khai đồ họa 3D và AR cho Website với Vectary cần những gì
Nghĩa đen chỉ là cần một trình duyệt web và đường truyền kết nối internet. Vectary là một ứng dụng website được xây dựng từ đầu theo công nghệ WebGL.
Bằng cách làm việc trực tuyến, bạn có thể truy cập các dự án 3D của mình cả trên Chromebook của con gái bạn, tương tác thời gian thực với các đồng nghiệp, nhận phản hồi từ khách hàng và cũng có thể nhúng thiết kế 3D trực tuyến dễ dàng ví dụ như video YouTube.
Cách triển khai đồ họa 3D và AR cho Website với Vectary
Không cần kho ảnh stock: tạo hình ảnh và tiêu đề 3D tùy chỉnh trực quan dễ dàng
Nếu bạn không có kinh nghiệm lập mô hình 3D, đừng sợ. Việc tạo nội dung 3D không giống với mô hình 3D nữa. Ngày nay, bạn có thể dễ dàng tạo hình ảnh 3D từ hình ảnh 2D, hoặc đơn giản là ráp ảnh từ các thư viện 3D được tạo sẵn. Tất cả mà không đòi hỏi phải hiểu biết hình học phức tạp.
Bạn có muốn một logo 3D? Chỉ cần nhập logo của bạn dưới dạng tệp SVG, và nó sẽ tự động được thay đổi thành 3D.
Cần thêm văn bản 3D? Vectary có một thư viện tích hợp 800+ phông chữ Google được tự động ở chế độ 3D. Bạn có thể khám phá với hàng ngàn các tài nguyên, chất liệu như độ sáng, chế độ chụp máy, công cụ và bộ biến dạng.
Gary Simon, tác giả của kênh Youtube DesignCourse, chia sẻ với các nhà thiết kế và phát triển giao diện người dùng UI rằng ông đã dành ra chỉ 2 giờ đồng hồ với Vectary trước khi nghĩ ra một bản hướng dẫn tạo cảnh 3D.
Gary Simon, tác giả của kênh Youtube DesignCourse, chia sẻ với các nhà thiết kế và phát triển giao diện người dùng UI rằng ông đã dành ra chỉ 2 giờ đồng hồ với Vectary trước khi nghĩ ra một bản hướng dẫn tạo cảnh 3D.
Nhúng phần tử tương tác 3D với bản AR xem trước: tăng tỷ lệ chuyển đổi
Việc sử dụng các yếu tố 3D tương tác đặc biệt hữu ích nếu bạn muốn tập trung vào chuyển đổi trên trang web thương mại điện tử của mình. Triển khai đồ họa 3D và AR cho Website với Vectary có khả năng mang lại trải nghiệm thực tế cho khách truy cập. Nếu một hình ảnh có giá trị bằng 1000 từ, AR có giá trị 1000 hình ảnh cộng lại.
Đây là lý do tại sao Ikea phát triển ứng dụng AR của riêng họ – khách hàng có thể đưa hình ảnh của đồ nội thất vào bối cảnh bằng cách bật camera quay hình trong nhà riêng của họ. Chế độ xem tương tác thực tế tăng cường này giúp đẩy nhanh quá trình ra quyết định.
Mặc dù không phải mọi cửa hàng trực tuyến đều có ngân sách để xây dựng ứng dụng AR của riêng họ, nhưng với khả năng của các trình duyệt web tiên tiến ngày nay thì ngân sách eo hẹp không phải vấn đề quá lớn. Tại sao phải xây dựng riêng rẽ một ứng dụng đơn giản như xem nội dung 3D trong thế giới thực, thay vì mọi người có thể truy cập trực tiếp ngay trên trình duyệt web của bạn?

AR dễ tiếp cận hơn bạn nghĩ. Vào 10/2018, Apple đã biến hàng triệu iPhone và iPad thành thiết bị AR chỉ với một bản cập nhật iOS. Họ đã ra mắt một định dạng USDZ được sử dụng trong ARkit để xem trước sản phẩm của thực tế tăng cường. Bất cứ ai cũng có thể đặt sản phẩm của họ ở định dạng này trên trang web của họ để khách truy cập dùng thử trong AR.
Nhưng với các thiết bị Android thì sao? Vào đầu tháng 5, Google đã công bố công cụ AR tương tự cho Android sử dụng định dạng GLTF 3D. Ben Schrom, Giám đốc sản xuất đội ngũ AR của Google cho biết tại hội nghị I / O19, kể từ năm ngoái, số lượng thiết bị Android hỗ trợ công nghệ ARcore gần như tăng gấp 4 lần lên tới 400 triệu thiết bị. Đây là cơ hội cho mọi nhà thiết kế web triển khai AR trên website của họ.
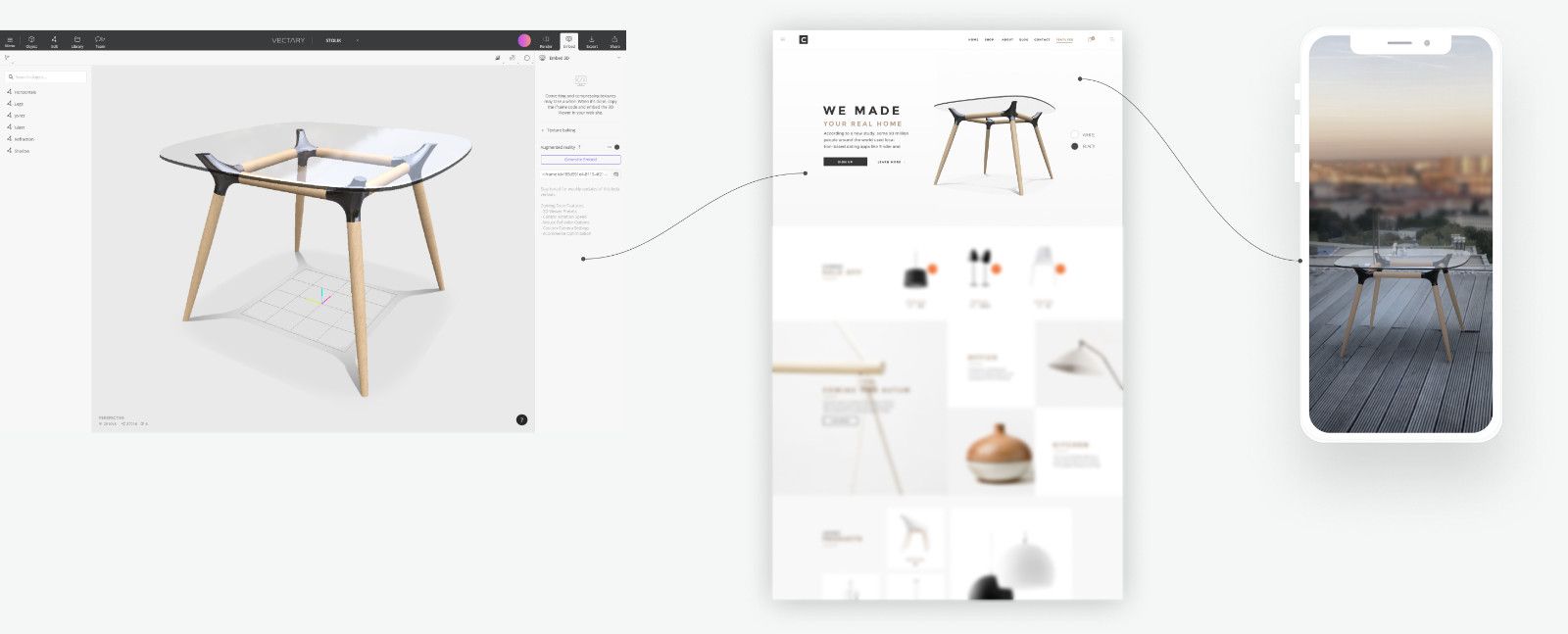
Vectary hợp nhất cả hai công nghệ Apple và Android này vào một trình xem đồ họa 3D và AR cho Website mà bạn có thể nhúng dưới dạng mã iframe vào trang web của mình. Khách truy cập trên máy tính bàn có thể xem người dùng dưới dạng nội dung 3D tương tác trên trang web của bạn.
Khách truy cập điện thoại thông minh vẫn sẽ có trải nghiệm 3D tương đương ngay trên trình duyệt. Không cần cài đặt thêm bất kỳ ứng dụng của bên thứ ba.
Hơn nữa, việc nhúng web của Vectary có công dụng như CMS 3D, vì vậy bạn có thể nhập trình chỉnh sửa 3D Vectary, thực hiện các thay đổi và chúng sẽ được áp dụng trên tất cả các web nhúng của bạn ngay lập tức. Cho dù bạn chọn trình xem Vectary 3D / AR hoặc các giải pháp khác, nền tảng khởi tạo Vectary và chuyển đổi tệp 3D sang USDZ hoặc GLTF luôn làm việc.
3D và AR trên website không còn là viễn cảnh quá xa xôi. Nó diễn ra ngay trước mắt và xung quanh bạn lúc này!
Nguồn: www.awwwards.com
Tham khảo ngay dịch vụ thiết kế Website chuẩn SEO chuyên nghiệp