Về case study Locomotive và dự án Kvell
Locomotive – Agency thiết kế theo xu hướng kỹ thuật số đầu tiên tại Canada, có trụ sở tại Montreal. Locomotive không hoạt động giống với đại đa số các cơ quan khác.
Chúng tôi cung cấp một loạt các dịch vụ sáng tạo và chiến lược cho các thương hiệu, công ty, nền tảng và các tổ chức nổi tiếng. Chúng tôi hỗ trợ và đào tạo khách hàng trong việc sử dụng tốt nhất các giải pháp được xây dựng với họ.
Chúng tôi từng cộng tác với tập đoàn FHE tại Toronto nhằm định hướng sẽ tạo ra những trải nghiệm số hóa bằng cách thiết kế Website và xây dựng thương hiệu cho dòng sản phẩm nội thất mới mang tên Kvell.

Hành trình xây dựng Website và thương hiệu mới cho hãng nội thất Kvell
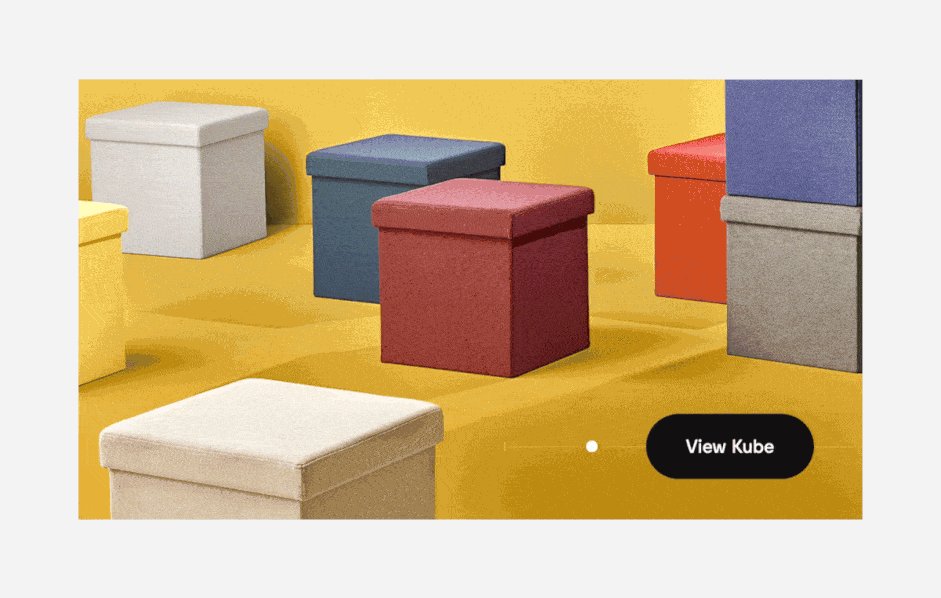
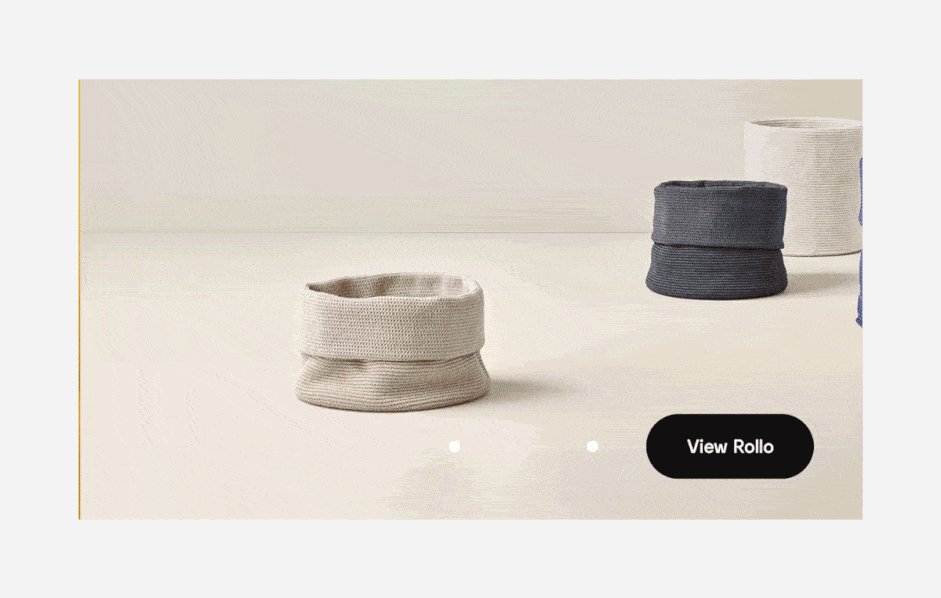
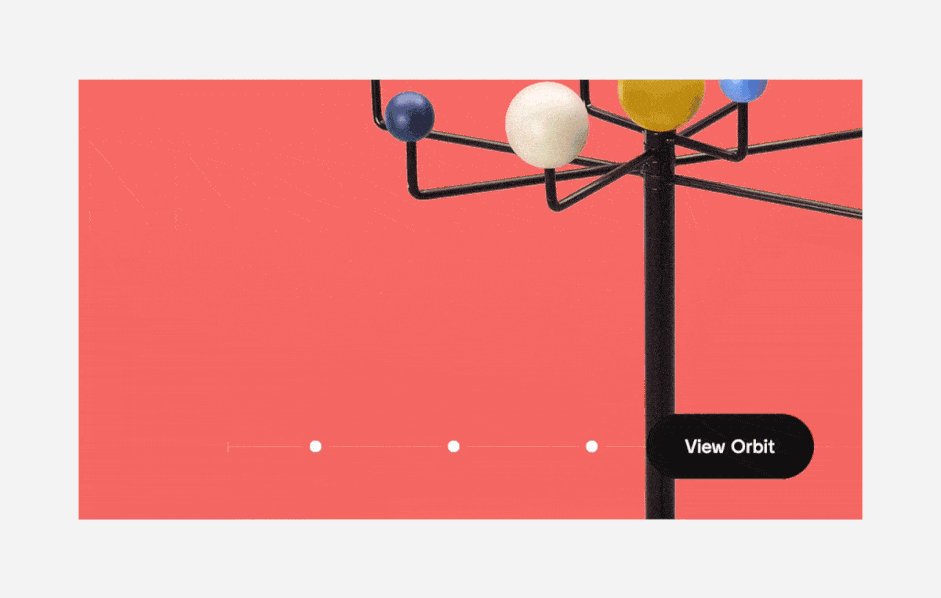
Kvell hướng tới lý tưởng về chất lượng, thiết kế nội thất hiện đại với giá cả phải chăng sẽ phù hợp với tất cả mọi nhóm khách hàng. Họ tin rằng các sản phẩm có thể trở nên thông minh, hài hước và tạo cảm xúc. Thiết kế sẽ không chỉ đẹp mà cần có ý nghĩa, mang lại ích lợi và sử dụng lâu dài.
“Chúng tôi được tham gia ngay từ những giai đoạn đầu tiên để định hình thương hiệu và tạo ra một hệ sinh thái kỹ thuật số phong phú nhất về sản phẩm.” – Julien Jean, giám đốc sáng tạo.
Xây dựng Website và thương hiệu hướng tới nhiều nhóm đối tượng
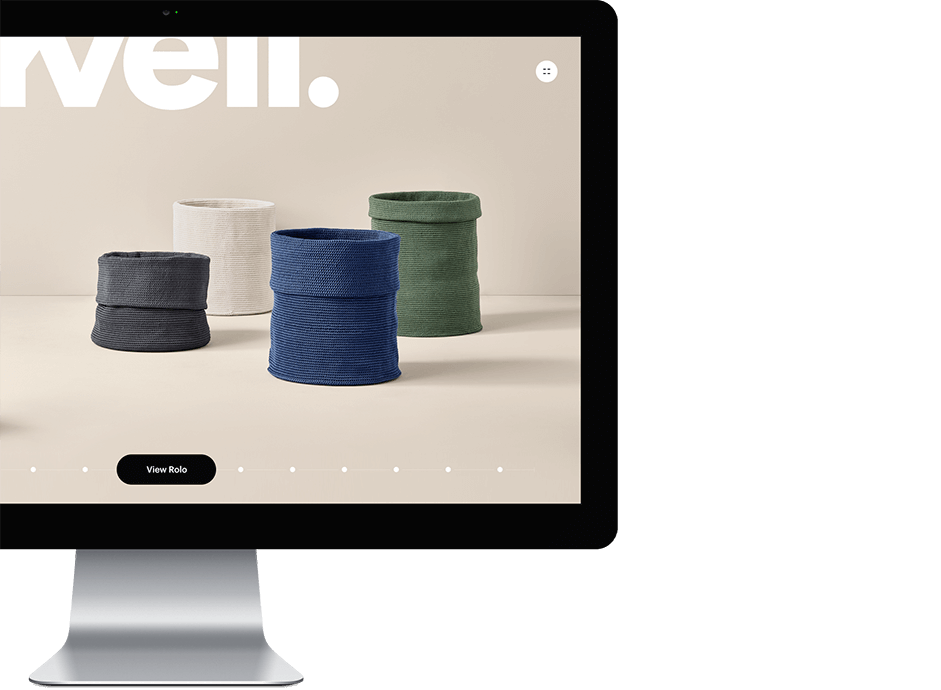
Việc tạo ra một Website để quảng bá sản phẩm cho thương hiệu có hai mục tiêu. Website tạo trải nghiệm để gia tăng sự hiện diện trực tuyến của doanh nghiệp và cũng là một công cụ linh hoạt được sử dụng như một bài trình chiếu tại các buổi triển lãm thương mại nơi thương hiệu Kvell sẽ được ra mắt chính thức.
Giải pháp của Locomotive là thiết kế một Website Bán Hàng tinh tế hiện đại, vừa có thể mở rộng, giống như bản thân chính thương hiệu và khả năng điều hướng thân thiện người dùng. Giao diện của nó cung cấp trải nghiệm độc đáo cả trên nền tảng truyền thống cũng như trên màn hình cảm ứng.
Việc tích hợp các phương tiện truyền thông xã hội trong môi trường kỹ thuật số hỗ trợ website tất cả mọi mặt và mở rộng phạm vi của thương hiệu Kvell trên Internet.


Kết hợp với Simon Levesque và studio nhiếp ảnh Consulat, Locomotive đã thiết lập một buổi chụp ảnh để sẵn sàng đưa các sản phẩm của Kvell vào lên top đầu nhằm gây tiếng vang lớn nhất có thể.
Tạo hình đo lường cho phép định hướng nghệ thuật như bàn bạc ban đầu được hiển thị hoàn hảo nhất khi trưng bày các sản phẩm và tính năng của chúng, mang lại kết quả vô cùng đặc biệt.

“Nội dung gốc cho các trải nghiệm số là cách tuyệt vời để đạt chất lượng tốt nhất và nhận được hưởng ứng tích cực. Chúng ta phải làm được như vậy với Kvell” – Frederic Marchand, Giám đốc sáng tạo.
Và kết quả thực sự tích cực
Dự án thiết kế Website và xây dựng thương hiệu Kvell đã giành được nhiều giải thưởng cho phần thiết kế và lập trình. Đáng chú ý nhất là giải thưởng “a Site Of The Day” và “Nhà Phát Triển” được trao tặng bởi Awwwards.com.
Về nghệ thuật ứng dụng, tạp chí thiết kế nổi tiếng của Canada cũng trao cho dự án này giải thưởng “Trang sản phẩm tốt nhất”.
Tầm nhìn kỹ thuật khi thiết kế Website và xây dựng thương hiệu Kvell
Locomotive tin vào chất lượng lập trình hoàn hảo và các công nghệ mới nhất. Chúng tôi đã phát triển mẫu front-end của riêng mình để giữ sự thống nhất giữa các dự án, cho phép khởi động nhanh hơn mà không ảnh hưởng đến các công nghệ mới nhất và tự do sáng tạo.
“Mục đích của bản mẫu là phát triển dựa theo nhu cầu của khách hàng và cung cấp một môi trường phát triển ổn định, ngăn chặn sự lãng phí thời gian với cơ chế căn bản.” – Quentin Hocde, nhà phát triển Front-end.
- Công nghệ
Khi đang giải quyết vấn đề thời gian, quá trình phát triển web phát hiện một vài yếu điểm. May mắn thay, có một số công nghệ đã được phát triển đặc biệt để tiết kiệm thời gian. Một trong những cách đơn giản nhất là sử dụng “Browser Sync”, tự động tải lại trang khi sửa đổi và biên tập CSS / HTML / JS.
Điều này cho phép nhà phát triển tập trung hơn vào việc lập trình và ngay lập tức thấy được kết quả, ngăn không cho họ mất luồng và tiết kiệm 1 – 2 giây cho mỗi sửa đổi. Công nghệ tiết kiệm thời gian tốt nhất hiện có:
– Sass (Bộ vi xử lý trước CSS)
– Babel (Trình biên tập JS ES6)
– Npm (Mô-đun quản lý)
– Grunt (Task runner)
- Kỹ thuật
Tại một số thời điểm trong quá trình phát triển Locomotive, rõ ràng rằng chúng ta cần thống nhất các phương pháp làm việc của mình để duy trì dữ kiện mỗi dự án. Chúng tôi đã quyết định sử dụng một BEM tối thiểu hơn như cú pháp CSS và cấu trúc Itcss làm cơ sở cho khai báo lớp đánh dấu của chúng tôi.
Có một cách tiếp cận khung có thể tái sử dụng và không chỉ dành cho phụ trợ nữa, điều này cho thấy chuỗi công cụ frontend đã phát triển như thế nào trong vài năm qua.
- Vấn đề và giải pháp
Đôi khi, thế giới Internet không phải luôn có tất cả các câu trả lời chúng ta cần. Nhưng chúng tôi không bỏ cuộc. Chúng tôi sẽ xây dựng một loạt các công cụ có thể tái sử dụng trong nhiều dự án khác để giải quyết vấn đề đó. Điều này có thêm lợi ích của việc thúc đẩy đội ngũ kỹ thuật khao khát giải quyết được vấn đề.
Ví dụ tốt nhất và mới nhất của chúng tôi sẽ là plugin javascript “Locomotive cuộn”. Nó khắc phục các sự cố lag mà các plugin cuộn khác gây ra và cho phép thúc đẩy sự sáng tạo điên rồ nhất chúng tôi có thể nghĩ ra.
“Chúng tôi muốn khách hàng sở hữu những phẩm đặc biệt và hữu ích” – Benjamin Roch: Trưởng nhóm Phát triển.
- Xây dựng từ đầu
Phần hướng dẫn chính của chúng tôi luôn tiếp cận từ một “bản dựng từ đầu”. Các công nghệ có thể tái sử dụng lại nhiều lần nhưng bản thân các dự án phải luôn bắt đầu với một bảng xếp hạng sạch sẽ để đảm bảo tính mạch lạc. Một trong những mục tiêu chính của chúng tôi là luôn sáng tạo hơn dự án trước đó.
Chúng tôi muốn khách hàng của mình nhận về một sản phẩm thật đặc biệt, không phải một bản sao cùng các dự án mẫu nào đó sau dự án. Tất cả các chiến lược phát triển của chúng tôi dựa trên triết lý đó.
- Hệ thống quản lý nội dung (CMS) Charcoal
Giống như 90% các dự án của Locomotive, Kvell được phát triển với CMS / Framework nội bộ: Charcoal. Được xây dựng với PHP hiện đại (trên nền tảng Slim và các công nghệ nguồn mở tuyệt vời khác), chúng tôi đã bắt đầu phát triển công cụ này khoảng 10 năm về trước để tạo ra CMS gọn gàng hơn, thực sự có cảm giác giúp bạn xây dựng một trang web nhanh và an toàn, thay vì là vật cản đường.
Dễ dàng tạo ra các đối tượng tùy chỉnh và quản lý trong giao diện admin, đảm bảo tính đồng nhất giữa các dự án. Sử dụng một công cụ tạo mẫu logicless (như mustache) đảm bảo các lập trình viên và nhà phát triển front-end bám sát công việc trong lĩnh vực chuyên môn của họ và xây dựng các nguyên mẫu nhanh hơn.
“Đây là phần mềm mã nguồn mở, vì vậy hãy chắc chắn kiểm tra nó trên github và gửi ngay pull request trước tiên!” – (chức năng cho phép thông báo về các thay đổi đã đẩy lên kho Github của người sở hữu code) – Mathieu Ducharme, giám đốc Kỹ thuật.
Nguồn: awwwards.com









